Having learned and studied some techniques in designing and how colors may trick our eyes into believing something that is not, I hope to share with you these techniques so that you may create your own style of design someday. The techniques in this tutorial are simple and straightforward. Its all about understanding what our eyes will believe in, and the balancing of strong with softer colors.
Edit: Visit my newly setup blog over at http://blog.grayjunior.com/ to receive more tutorials and inspirational works by me!
Case Study: A Photographer’s Diary
In this tutorial, we shall be looking at how to create a simple landing page that sells a photographer’s prints and a simple diary. The theme I chose for this particular tutorial will be “Bokeh”.
The term “Bokeh” originated from “Boke” in Japanese which stands for blur, haze or out-of-focus, and its a popular technique in photography as well as web design. Most of it is applied as a background, and only on occasional designs will you see it elsewhere. As this is just a landing page, the design will focus more towards promoting as a single page, rather than an actual template applied throughout the other pages. Of course, it may be tweaked to become a template for use though. Let’s get started shall we?
The End Result: What You Will Be Creating
Preview ImageDownload PSD (External Mirror)
Step 1: Creating The Background
Setup a new template with the size of 1140px by width, and 1200px by height. Of course, you may wish to extend both sizes to your need, but in this case, let’s stay with 1140 x 1200px. I’ve placed standard guidelines to help me get equal spacing before I start throwing in stuffs. The guideline goes by 10 and 20px on the left, 20 and 50px on the top, 1130 and 1120px on the right.
Since we will be creating a “bokeh” design, we will need a rather unique background. A good photo will most definitely enhance the design results. I’ve picked this particular photography out from DeviantArt, which I think its a very good piece. Photo taken by TraceLegacy @ http://browse.deviantart.com/?qh=§ion=&q=TraceLegacy#/d1mf4ob
Create a new layer and name it “Background” if you wish. This layer shall contain the background. Download and open the image in photoshop, resize and position it till you are comfortable with the result.
Step 2: Setting The Guidelines
Next, in order to have a neater and consistent look, guidelines are a must in a design. It helps you to be more organized and ease your process. So here, as you can see in the screenshot, apply these guidelines as follow: 100px on the left, 200px on the top, 1040px on the right and 1100px on the bottom.
These guidelines serve to help out setup the main content area background. On to creating the background.
Step 3: Creating the Content Background
Now that we have the guidelines laid, its easy for us to create the shape we want with the exact size. Create a new layer and name it “BG Fill”, and use the Rectangular Marquee Tool and drag from the first point down, ending with a rectangular selection. Next, select a #fefefe as the base color, and use Paint Bucket to fill the shape.
Add in a smooth gradient by right-clicking the layer “BG Fill” and check Gradient Overlay. Set it to #cccccc on the left and #fefefe on the right. To create that glossy border, simply add a 10px-sized stroke with the color #575757, position Inside and blend mode as Soft Light. To make it look more “lively”, let’s add in a soft shadow with the following details: 40% opacity, 120° angle, distance 5, spread 0 and size 10. The following screenshots showed how it is done.
Step 4: Adding Title & Description
A page without a title identifies nothing. So let’s quickly add in a simple yet elegant title and description for the page. Choose a cursive font face, such as “Bickham Script Pro” and set the size to 140px. I chose the word “Genius” as the word looks gorgeous in cursive style.
Download “Bickham Script Pro” Font at http://www.searchfreefonts.com/font/bickham-script-pro-regular.htm.
Remember the guidelines we have before? Place the title aligned to the top 20px margin, as show in the screenshot.
Add in a soft gradient, from #cccccc to #ffffff, just like what you did to the content background’s gradient. Drop its shadow to 40% opacity, at 120° angle, of a distance 2, spread 0 and size of 1 to add depth. To add in a small amount of glow/blur effect, we add in 1px-sized stroke, with the color #575757 positioning on the outside.
Give the page a short description using the font “Century” at size 20px, and aligned it just below the title. A mix of cursive and traditional serif gives it a nice touch and combines really well.
Step 5: Sparkling Effect
Let’s create some uniqueness to the title by adding a tiny sparkling effect to it. Select the title layer and use the Eraser tool to remove the “i” dot. Create a new layer with a name, say “Sparkle”, then select the brush tool and use a soft-round preset. Pick the #ffffff color and paint a spot shown in the screenshot. Now, we’re going to resize it and make it look like a sparkling effect.

Still selecting the “Sparkle” layer, use Free Transform to resize the brush shape. You may do so by either using the shortcuts CMD + T or CTRL + T for windows, or simply go to the menu -> Edit -> Free Transform. Resize it to a small width and height, tilt it 45° to the left and apply the transform. Copy that layer and paste it again, but this time round, tilt it 45° to the right. Now, does it resemble a sparkle? Merge this two layers together and all you need to do now is to resize it to an acceptable size.
Shift it above the “i” to replace its missing dot, as seen in the screenshot.
Step 6: The Menu Buttons
We need just a simple menu in this tutorial, as it is a simple landing page. We will have two buttons, one on the left and one on the right. Let’s create the first one on the left. Select the Custom Shape tool, use the rounded-rectangle with a radius of 10px, and drag a shape. You may decide on your own size, or even create guidelines to make the shape’s size if you want. Once you have the shape, go to the blend options and add in drop shadow, gradient Overlay and a decent sized stroke. Then align it with the guidelines you have created previously. The screenshots below show how it is done. (Gradient colors: #485e90, #7f9bdb), (Stroke: #485e90)
Just buttons alone may not seem obvious or attractive enough to catch much attentions. In this case, we may add small graphics icon to visually represent what that button might be. As the button on the left shall bring users to the “diary”, I chose to place a pencil as the detail. The usual blending options, drop shadow to add depth for the graphic.
Step 7: The Menus
Well, now that you have the basic shapes and blending option for the first button, why create it again? Simply use this shortcut to speed up the process of designing: Press Alt while selecting the button layer, drag it to the position you want. There you go, you have another button of the exact shape and looks. Change the gradient colors so that the two buttons can visually identify themselves and create diversity. This may allow users to quickly know which area they are actually looking for, with the help of visuals.
Step 8: Setting The Content Guidelines
The important part of a well-designed page is always the content. No matter how visually attractive your design may look, without a well placed content layout, its hard to keep readers on it, much less to say creating hotspots or guiding user’s eye movement. To keep it simple, we will have a featured products on the top, and one of the diary logs below.
Take a look at the screenshot. I’ve taken the extra time to indicate each margin guidelines so that it is easier for you.
Now, as you can see, I’ve already placed the title there. The reason is that it helps me better set the margins according to the layout I want. Don’t worry about the title as I will go into it in the next step.
Step 9: Product Titles & Descriptions
I’ve used “Bickham Script Pro” with a size of 100px for the title, but you may wish to explore around with a different set of fonts.
I actually intended to use one of the popular web safe fonts this year, which is Georgia. But I thought, well its a landing page, so let’s add some characteristics to it instead. So instead, I used “Artbrush” to have some artistic style. With a size 30px and 50pt line height, it sits nicely on the margins we’ve created with a decent amount of space for our price tag.
Download ArtBrush Font – http://www.urbanfonts.com/fonts/ArtBrush.htm
To add in a striking price tag that attracts attention, increase the font size to 70px and change its color to maroon color such as #5f0c0c. In addition, as the scenario of this featured pack is very much like a discounted product, emphasizing on it would help greatly. There are multiple ways to go about it, and in this case, I chose a rather simplistic emphasizing by underlining it with a brush.
Next, since we are done with the description of the featured product, we need to have an image to visually explain what it contains and what is it. So, let’s throw in a few images here. Go ahead and use your own images if you want. The images I used here are stock wallpapers from Mac’s library, which are also brilliant works. As the images may be very big, we need to resize it. To achieve a proportionate image without distortion, hold down shift and then resize. Another ideal method to have equal sizes of different images, is to use the height and width percentages.
Now that you have the basic product image on the left side, we need to do some blending to add some depth and making it look like a photo. Simply add in a small amount of shadow, say distance of 2px and size of 5px, and a 5px white border on the inside. If you wish to add some characteristic, you may wish to try tilting it 45°.
Step 11: The Purchase Button
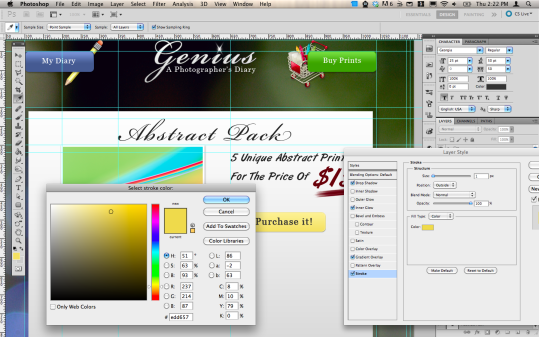
We have all the image and its description done. But we lacked a button where users can purchase it right away. So let’s create one that would stand out from the rest of the graphics. Use the Rounded-Rectangle Tool to create a 10px radius shape, with the color #f2dd6b. You may wish to type in the words you want first, so that you may better estimate the size of the button you need. Use a web safe font, in this case, we are using Georgia, 25px for the “Purchase it!” phrase.
Add in a Gradient Overlay with the color #f2dd6b on the left, and #fced97 on the right, to create a soft gradient. Give it a small shadow such as distance 2px and size 1px, and 1px stroke with the color #edd657, a slightly darker yellow than your gradient.
Now, here’s another effect we are going to put in to create a double border effect, which makes the button looks very “alive”. Add in an Inner Glow effect, with the color #fdfeff, opacity 75%, choke 0, size 2px. There you go!
Step 12: What’s In The Pack?
To better present and market a product, its always a good practice to be detailed. Customers want to know what exactly are they purchasing. So do them and yourself a favor by displaying small thumbnails of the package, that is still visible, near the featured product. Get a few more photos and resize them accordingly. To speed up the process, you may want to use the percentage to adjust in order to get equal sizes.
Step 13: Separating The Contents
Since we are creating a simple landing page, you should go ahead and throw in your own imagination and creativity. I decided to stick with just a single post below. Another idea is to fully promote your products below as well, such as featured products, popular picks, etc.
But before you continue, the contents below may differ from the what’s on top. In this case, a single post from the diary. By adding a simple border, you intentionally break the two set of contents apart. This helps to guide the user’s eye to read the top and the bottom separately. Let’s go ahead and add the border by using a pencil with the color #575757, and draw it along the margins we created. Well, I personally thinks that it was a little darker, making it stand out alot more than usual. You may wish to reduce the tone of the color to something lighter.
Add another white border just below the first one to add some depth and character to it.
Step 14: The Single Post
Let’s go ahead and setup the basic margins for the post. The screenshot below shows the margines required for the post.
Give a title to it with font size 25px and drop its shadow with opacity 20%, disance 2px and size 1px. Add in a sample text, such as Lorem Ipsum, bold it with a font size of 15px. Place a post date to the right, aligning with the margins set before, as shown below.
If you notice, I had a faint white shadow, behind the actual font. To do this, simply duplicate the actual one and change its color to white. This helps to add some depth to it. Alternatively, you may just drop its shadow for the effect. This is just another technique similar to the border technique.
Step 15: Post Image
Nothing could better enhance your website visually, than a well-taken photo or beautiful image. So let’s go ahead and throw in a post image, just under the text. But wait, we need margins to properly set it in place. Follow the screenshot to correctly set the position and size of the image background.
With the margins set in place, what’s left is to place an image into the designated area. For this tutorial, I shall be using a photo taken by Chicah – Northern Lights, http://browse.deviantart.com/?qh=§ion=&q=northern+light#/ductie. Add in the image and position it where you wish to have the beautiful view of it. Don’t worry if its larger than the designated size, photoshop will take care for you. After positioning it, right click on the layer and select Create Clipping Mask. Now, your image is seamlessly “cropped”, “cut” whatever you wish to call it, into the size you have designate it to be. That’s it! Your design template is ready!
Final Touches, Your Creativity
Of course, this design is nothing close to perfect nor is it complete yet. Even at this point, I could name a few areas for improvements, such as the navigation of the post with “Previous Log” or “Next Log”, highlighting what’s so unique about the products, some footer navigation and copyright stuffs, etc. The purpose of this tutorial is to guide you along with the basic setup of a design, and allowing space for you to throw in your creativity.
Conclusion
When it comes to web design, not only are we suppose to visually enhance a website, it is also our responsibility to properly design the content’s layout, as well as the development concerns. Whether is it possible to do so with the current technology? Would it really enhance the user experience with this design? Or does it simple visually enhance it but unintentionally created more problems such as, multiple HTTP requests, loading of images, etc.
I would like to thank you for reading through, as it is my first hands-on in putting up an actual tutorial. Should you have any comments or even to express whether you like it or not, please feel free to add in. I would very much appreciate it!
One last thing though, if you think this tutorial is good and hope to see a PSD to HTML conversion tutorial, please tell me by commenting in this article. If there’s enough responses, I will give it some thought and allocate time for it. Thank you!































Comments on: "Step By Step: Designing A Landing Page With Photoshop." (1)
[…] Up Next… “Step By Step: Designing A Landing Page With Photoshop! […]